Szenario
- Sie möchten in Ihren Shop-System Bilder per URL importieren.
- Die Bilder liegen in einem Verzeichnis auf Ihrem FTP-Server z.B. meinbild.jpg
- Die Bilder sind zusätzlich per HTTP als URL erreichbar. Die URL könnte z.B. so aussehen: http://meinserver.de/bilder/meinbild.jpg
Ziel:
Es sollen die Bild-URLs für alle Bilder auf dem FTP-Server erzeugt / generiert werden.
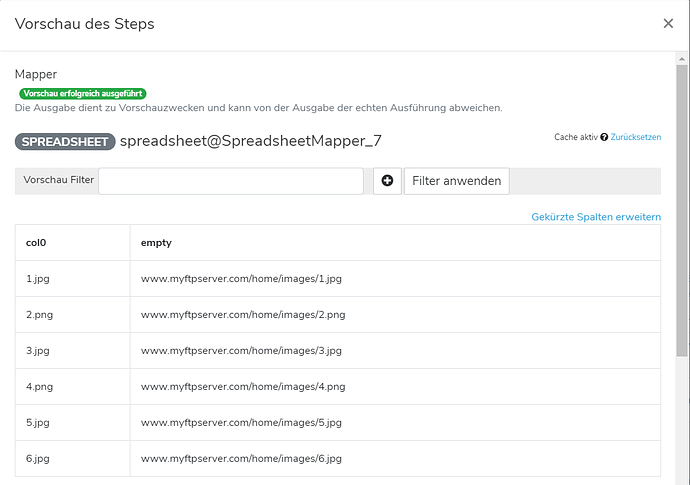
Im folgenden Beispiel zeigen wir Ihnen, wie so ein Flow aussehen könnte. Dieser Flow erstellt aus allen Bildern auf dem FTP-Server eine Tabelle, die so aussehen könnte:

Hinweis:
In dem Szenario „Bild-Import in Onlineshop“ ist es häufig so, dass die Dateinamen der Bilder auch die Abgleichnummer (z.B. Artikelnummer oder Hersteller-Artikelnummer) enthalten. Damit können dann die Bilder auch den jeweiligen Artikeln zugeordnet werden.
Flowübersicht
- FTPDownload
- StringTofile
- CSVReader
- Mapper
Umsetzung
1. Step - FTPDownload
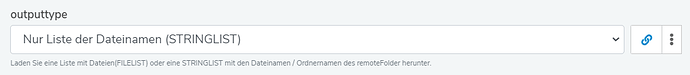
Mit den FTPDownload Step holen wir alle Dateinamen der Bilder. Stellen Sie dazu in der Stepkonfiguration unter den erweiterten Optionen, das Feld outputtype auf „Only list of filenames“.
Schauen Sie sich zur Überprüfung einmal die Step-Vorschau an. Wenn alles geklappt hat, erhalten Sie eine STRINGLIST mit den Dateinamen der Bilder (siehe Screenshot).
2. Step - StringToFile
Im StringToFile muss das Inputfeld mit den Output (STRINGLIST) vom FTPDownload Step verknüpft werden. Dafür klicken Sie auf
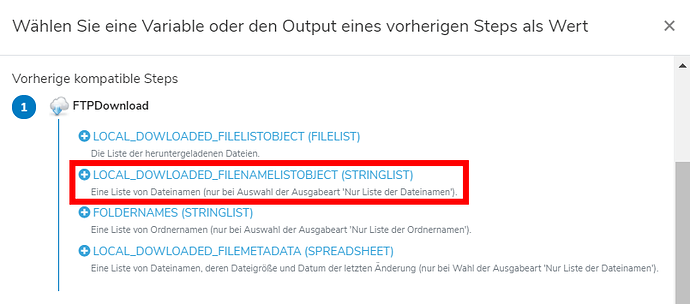
![]() Symbol und wählen sie LOCAL_DOWLOADED_FILENAMELISTOBJECT (STRINGLIST) aus (siehe Screenshot). Es erscheint ein Hinweis das, dass verknüpfte Object vielleicht Inkompatibel ist. In Diesem Fall ist das aber völlig in Ordnung und Sie können den Hinweis mit Ok bestätigen.
Symbol und wählen sie LOCAL_DOWLOADED_FILENAMELISTOBJECT (STRINGLIST) aus (siehe Screenshot). Es erscheint ein Hinweis das, dass verknüpfte Object vielleicht Inkompatibel ist. In Diesem Fall ist das aber völlig in Ordnung und Sie können den Hinweis mit Ok bestätigen.
3. Step - CSVReader
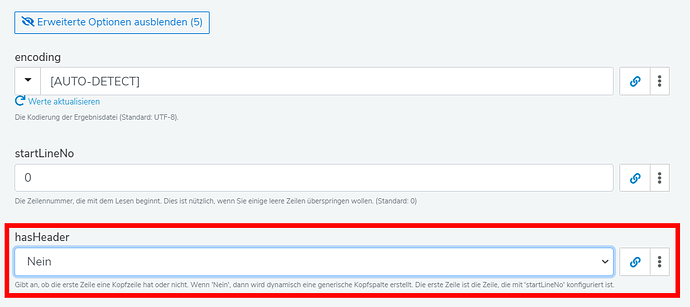
In den Erweiterten Optionen Stepkonfiguration des CSVReaders stellen sie das Feld „hasHeader“ auf den Wert „Nein“ andernfalls wird der erste Dateinamen als Spaltenname verwendet und fehlt somit.
4. Step - Mapper
Im Mapper erstellen Sie mit ihren Dateinamen die URL.
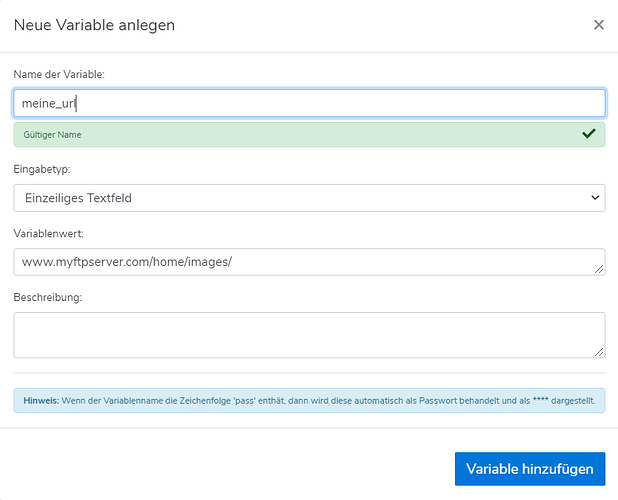
Legen Sie bitte zuvor eine neue Flow-Variable an.


Geben Sie der Variable einen passenden Namen
- z.B meine_url.
- Als wert tragen sie hier den Anfang („Prefix“) der finalen URL ein, unter das Bild heruntergeladen werden kann
- Beispiel: www.myftpserver.com/home/images/
- Diese Variable wird gleich benötigt.
- öffnen Sie die Konfiguration des Mapper Steps
- öffnen Sie die Mapping-Ansicht (Klick auf Konfigurieren ).
- Klicken Sie auf Daten aus vorherigen Steps holen .
- Nun sollte eine Spalte mit den Dateinamen der Bilder zusehen sein. (das Ergebnis des CSVReaders)
- Fügen Sie eine neue leere Spalte hinzu.
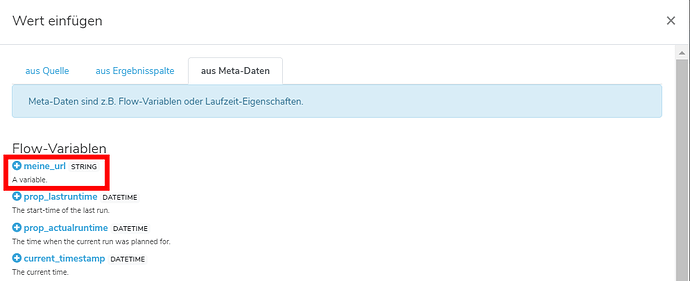
In der neuen Spalte (empty) klicken Sie auf den ![]() -Button und wählen dort den Reiter "aus Meta-Daten aus. Im Reiter Meta wählen sie die zuvor angelegte Variable aus (in diesen Beispiel „meine_url“).
-Button und wählen dort den Reiter "aus Meta-Daten aus. Im Reiter Meta wählen sie die zuvor angelegte Variable aus (in diesen Beispiel „meine_url“).
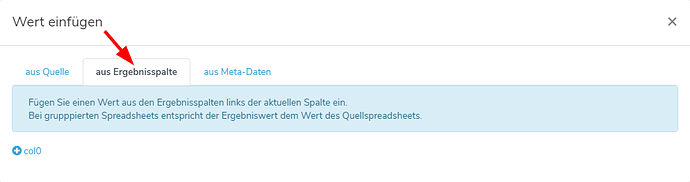
In der Spalte „empty“ wird nun automatisch eine Freemarker Anweisung generiert . Klicken Sie erneut auf den ![]() -Button und wählen dieses mal den Reiter „aus Ergebnisspalte“. Dort sollten Sie nur eine Spalte zur Auswahl haben (Bitte beachten Sie das die neu erzeugte Spalte Rechts von der Spalte mit den Bildernamen sein muss).
-Button und wählen dieses mal den Reiter „aus Ergebnisspalte“. Dort sollten Sie nur eine Spalte zur Auswahl haben (Bitte beachten Sie das die neu erzeugte Spalte Rechts von der Spalte mit den Bildernamen sein muss).
Es wird erneut eine Freemarker Anweisung generiert. Die fertige freemarker Anweisung sollte in etwa so aussehen:
${meta.meine_url!}${result['col0']!}
Hinweis:
Beachten Sie bitte das sich zwischen ${meta.meine_url!} und ${result['col0']!} kein Leerzeichen befinden darf. Sonst wird ihre Url mit einen Leerzeichen generiert was zu Fehlern führen kann.
Ergebnis:
Nun haben Sie ein Spreadsheet (Tabelle) mit künstlich erzeugten Bild-URLs, die aus der Liste der Bild-Dateien auf Ihrem FTP-Server erstellt wurden.
Sie können die Spaltentitel natürlich nach Ihren Wünschen anpassen oder weitere Spalten wie z.B. Artikelnummer / SKU hinzufügen. (Angenommen die Artikelnummer ist der erste Teil des Dateinamens, dann könnte man durch Suchen/Ersetzen einfach die Dateiendung wegschneiden.
Fertig.
Nächste Schritte
Was Sie mit dieser Liste machen, ist von Fall zu Fall unterschiedlich. Plentymarkets Nutzer verwenden z.B. den Step PlentyAddItemImages um Bilder für Artikel zu importieren.