Für die, die es noch nicht ausprobiert haben: Man kann sich auch Freemarker Skripte erstellen lassen.
Ist jetzt nicht unbedingt ein Fall für unser Open-AI Add-On sondern für das normale ChatGPT.
Da Freemarker eine recht weit verbreitete Template-Sprache ist, kennt ChatGPT die auch schon.
Beispiel einer Frage, die man so auch in Synesty z.B. im Mapper gebrauchen könnte, z.B. bei der Erstellung eines Datenfeeds aus Produktdaten:
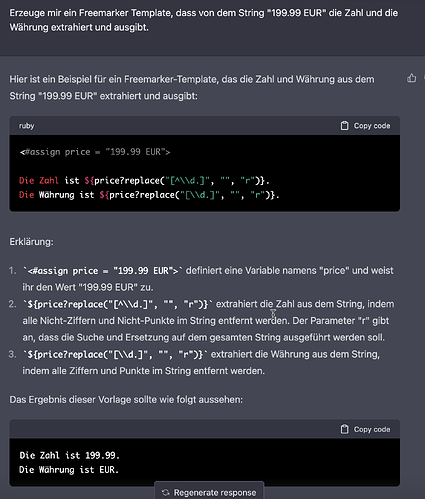
Erzeuge mir ein Freemarker Template, dass von dem String „199.99 EUR“ die Zahl und die Währung extrahiert und ausgibt.
Interessant. Der reguläre Ausdruck ist aus Performance-Sicht bissl overkill, also weiter gefragt:
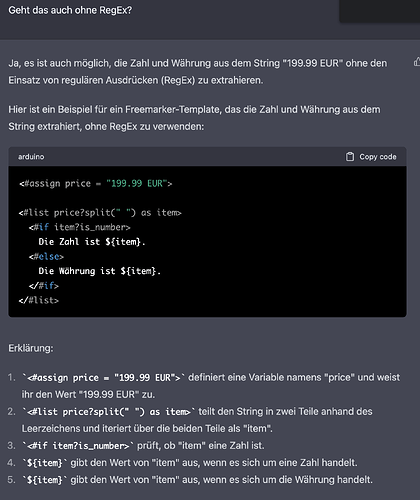
Geht das auch ohne RegEx?
Die Ausgabe sieht dann genau so aus.
Aber auch noch nicht optimal. Kürzer wäre schöner. Also weiter:
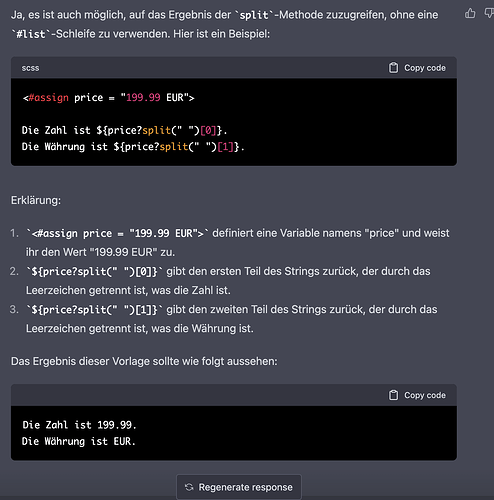
Geht das auch ohne <#list> ? also einzeln auf das Ergebnis von split zugreifen?
Das sieht doch gut und kurz aus:
<#assign price = "199.99 EUR">
Die Zahl ist ${price?split(" ")[0]}.
Die Währung ist ${price?split(" ")[1]}.
Und dann mal im Mapper ausprobiert:
Passt.
Viel Spaß beim ausprobieren und ein schönes Wochenende. 
Edit: Natürlich sollte man die Ergebnisse nicht überbewerten und sollte trotzdem ungefähr verstehen was da passiert. Das Beispiel oben hat gut funktioniert und es wird sicher immer besser. Wir hatten aber auch schon Ergebnisse, die nicht funktioniert haben oder falsch waren. Durch geschicktes Nachfragen konnte man es manchmal korrigieren. Synesty bietet ausserdem auch eigene Template-Funktionen , die sich bei uns nutzen lassen: die kennt ChatGPT nicht und kann nur Freemarker Code erzeugen, der draussem im Internet herum schwirrt. Aber es ist eine gute Tipphilfe und Ideengeber.
Tip: Man kann sich auch bestehenden Freemarker Code erklären lassen:
Was macht dieser Freemarker Code: ${fruits?join(", ", „None“)}