Hi zusammen,
wir versuchen gerade einen Flow zu erstellen um in Shopify Meta-Felder hinzuzufügen.
Dabei bekommen wir immer eine 404-Fehlermeldung angezeigt.
Im Debug steht diese Route „/admin/api/2022-01/products/…/metafields.json“. In der Doku von Shopify steht folgende Route „/admin/api/2022-07/products/“. Ist das ein Fehler? Könnte die Fehlermeldung damit zusammenhängen?
Vielen Dank vorab!
Hallo @okdesigns,
an der Version sollte es nicht liegen, da diese noch unterstützt wird. 404 ist in der Regel ein Fehler, weil das angegebene Produkt nicht existiert.
Kannst du sicher stellen, dass die angegebene Produkt ID oder Variant ID existiert?
Zusätzlich würde ich gern noch wissen welchen value_type du angibst?
Viele Grüße
Lukas
Hi @synesty-Lukas,
das Produkt mit der SKU existiert in Shopify. Der value_type lautet single_line_text_field
Hallo @okdesigns,
du schreibst SKU, wichtig ist, dass du hier die Produkt_ID verwendest. Die ist nämlich ungleich SKU. Die findest du oben in der URL des Produkts im Shopify Backend.

Viele Grüße
Lukas
Hi @synesty-Lukas, vielen Dank! Hat so funktioniert.
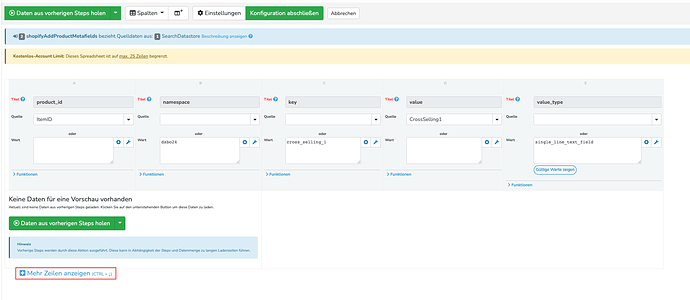
Kannst du mir noch sagen, warum wir keine weiteren Zeilen hinzufügen können?
Aktuell können wir nur ein Meta-Feld pro Flow erstellen.
Hallo @okdesigns,
wenn du eine Tabelle mit mehreren Produkt_IDs und deren Metafelder hast, kannst du diese auch einlesen und mit dem Step anlegen. Also mehrere Metafelder anlegen funktioniert mit dem Step auch.
Viele Grüße
Lukas
Ich meinte diese Eingabemaske hier. Ich habe bereits eine Tabelle im DataStore mit allen Metafeldern, die ich benötige. Der Button „Mehr Zeilen anzeigen“ funktioniert nicht. Darüber könnte ich doch jetzt innerhalb eines Steps mehrere Metafelder an Shopify übergeben, korrekt?
Hallo @okdesigns,
genau, da sollten alle Zeilen angezeigt werden, die du im Datastore hast, sofern du keinen Filter vorher hast.
Was meinst du genau mit „funktioniert nicht“? Kommt ein Fehler oder passiert einfach nichts. Wenn nicht nichts passiert, bitte ich dich bitte einmal die vorherigen Steps zu prüfen ob alle korrekt mit einander verknüpft sind und wie gesagt nichts gefiltert wird.
Viele Grüße
Lukas
Hi @synesty-Lukas, es passiert leider nichts.
Erst auf den Knopf „Daten aus vorherigen Steps holen“ klicken.
Danke für die Info, dann haben wir aber doch aneinander vorbeigeredet.
@synesty-Lukas meinte ja, dass ich nur ein Step benötige um bspw. 3 Shopify-Meta-Felder eines Shopify-Artikels zu füllen. Die Möglichkeit sehe ich hier noch nicht.
Dachte das ginge über den Button „Mehr Zeilen anzeigen“. Pardon.
Hallo @okdesigns,
also so wie ich dich verstehe hast du pro Shopify-Artikel eine Zeile in der aber in einer Spalte mehrere Meta-Feld Werte drin stehen, richtig?
Wenn die Werte zum Beispiel mit einem Komma getrennt sind, kannst du diese Werte mit dem ColumnSplitToRows auf einzelne Zeilen splitten.
Also nach dem SearchDatastore nimmst du den ColumnSplitToRows Step und sagst in welcher Spalte die Kommagetrennten Werte stehen und zusätzlich das Zeichen nach dem getrennt werden soll, Komma zum Beispiel.
Dieses Ergebnisspreadsheet verknüpfst du dann mit dem Shopify Step und damit solltest du dein Ziel erreicht haben.
Viele Grüße
Lukas
@synesty-Lukas Fast  Pro Shopify-Artikel hab ich eine Zeile im DataStore. Dort habe ich 3-4 Spalten, die jeweils ein Meta-Feld werden sollen.
Pro Shopify-Artikel hab ich eine Zeile im DataStore. Dort habe ich 3-4 Spalten, die jeweils ein Meta-Feld werden sollen.
Geht es dann trotzdem wie von dir beschrieben, mit ColumnSplitToRows?
Ja. Man könnte mit einem Hilfs-Mapper alle Metafeld-Spalten komma-separiert zusammenfügen. Und dann durch den ColumnSplitToRows schleusen.
- SearchDatastore
- Hilfs-Mapper
- Spalte 1: ProductId
- Spalte 2:
DatastoreMeta-Feld1,DatastoreMeta-Feld2,DatastoreMeta-Feld3,DatastoreMeta-Feld4
- ColumnsplitToRows
- dort werden jetzt aus 1 Datastorezeile 4 Zeilen. die ProductId ist immer gleich, und jede Zeile enthält eins der MetaFelder
Dann das ganzen an den Shopify Step übergeben.