Mit der Template Function SetVariable ist es möglich innerhalb eines Spreadsheets Variablen zu speichern, welche Spalten- und Zeilenübergreifend genutzt werden können.
Zur Ausgabe des entsprechenden Werts in einer Spalte, wird die Funktion GetVariable verwendet.
Zur Veranschaulichung nutzen wir eine fiktionale Anforderung für eine Bestellübermittlung.
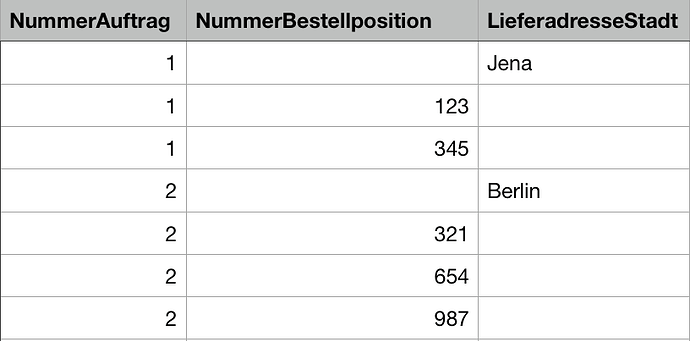
Ausgangslage:
Ich habe eine Bestell-Datei, in der zuerst Kopfzeile gefolgt von n-Zeilen mit Bestellpositionen kommen. Danach kommt ein weiterer Bestellkopf, gefolgt von den entsprechenden Bestellpositionen etc.
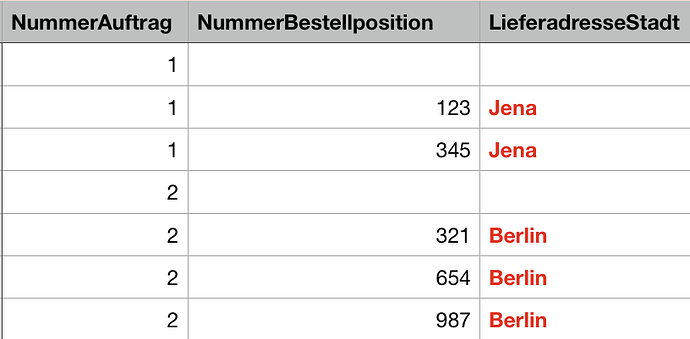
Ziel:
Mein Versanddienstleister möchte von mir, dass ich die Stadt aus dem Bestellkopf an jeder Bestellposition hinterlege. D.h. ich benötigte die rot markierten Werte in den Zeilen.
Überlegung:
Wir benötigen also in jeder Positionszeile, den Wert der Stadt aus dem Bestellkopf.
D.h. wir müssen jedes mal wenn ein neuer Bestellkopf (Lieferadresse Stadt ist gefüllt) kommt uns diesen Wert merken und in den folgenden Zeilen ausgeben. Dies machen wir solang, bis der nächste Kopf kommt, merken uns dort den neuen Wert der Stadt und geben diesen wieder solange aus, bis der nächste Bestellkopf kommt … etc.
Umsetzung:
- Wie speichern wir uns den Namen der Stadt?
Zum „merken“/speichern der Stadt, nutzen wir eine Variable. Diese erzeugen/setzen wir mit der Funktion setVariable. Dabei geben wir als Parameter (Werte in der Klammer) an
- welcher Namen (Key) der Variable gegeben werden soll
und - welcher Wert (Value) die Variable speichern soll
${setVariable("NAME DER VARIABLE", "WERT DER VARIABLE")}
----
Für unser Beispiel:
${setVariable("Stadt", LieferadresseStadt)}
- Wie kann ich den gespeicherten Stadtnamen ausgeben?
Zum ausgeben der Stadt in den Zeilen mit den Bestellpositionen, nutzen wir die Funktion getVariable. Hier müssen wir als Parameter nur angeben, von welcher Variable wir einen Wert ausgeben wollen:
${getVariable("NAME DER VARIABLE")}
----
Für unser Beispiel:
${getVariable("Stadt")}
- Wann muss ich die Variable setzen, wann aufrufen?
3a) Variable speichern:
Wir speichern/überschreiben immer dann die Variable Stadt (siehe 1.) wenn wir in einem Bestellkopf sind. Dies erkennen wir, wenn die Spalte „LieferadresseStadt“ gefüllt ist.
D.h. diese Bedingung lautet:
WENN LieferadresseStadt IST NICHT leer
DANN speichere den Wert in der Variable „Stadt“
<#if LieferadresseStadt != "">
${setVariable("Stadt",LieferadresseStadt)}
</#if>
3b) Variable ausgeben:
Wir geben die Variable immer dann aus, wenn wir uns in einer Zeile mit einer Bestellposition sind. Dies erkennen wir, wenn die Spalte „LieferadresseStadt“ leer ist. Also genau das Gegenteil von 3a). Somit können wir die obere Bedingung um eine ANSONSTEN (ELSE) Zweig erweitern. D.h. im Wertfeld der Spalte „LieferadresseStadt“ steht nun folgendes Freemarker-Skript:
<#if LieferadresseStadt != "">
${setVariable("Stadt",LieferadresseStadt)}
<#else>
${getVariable("Stadt")}
</#if>
Geschafft!
Somit haben wir in jeder Zeile mit einer Bestellposition den Wert aus der Kopfzeile hinzugefügt.
Nun können Sie das Spreadsheet noch filtern (z.B. Kopfzeile mittels des SpreadsheetFilter entfernen) oder beliebig anders weiterverarbeiten.
Wichtig:
Was tun wenn die Reihenfolge „zuerst Kopf, danach alle Positionen“ in meiner Datei nicht gegeben ist?
Option A) Versuchen Sie das Spreadsheet zu sortieren. Dazu können Sie sich ggf. auch eine dynamische Hilfsspalte mit mehreren Werten erstellen
Option B) Nutzen Sie zum Abspeichern der Variable einen dynamischen Key, der einen Wert enthält, der sowohl in Bestellkopf als auch in jeder Bestellposition vorhanden ist. Ins unserem Beispiel ist das die Spalte „NummerAuftrag“, so wird für jede Bestellung eine extra Variable angelegt. Ihr Skript sähe dann so aus:
<#if LieferadresseStadt != "">
${setVariable(NummerAuftrag,LieferadresseStadt)}
<#else>
${getVariable(NummerAuftrag)}
</#if>