Hallo zusammen,
in den letzten Wochen sind wieder einige Themen zusammengekommen, die wir hier im Changelog präsentieren.
Save the Date - Synesty Community Day 2024 - Early Bird Ticket Verkauf gestartet
Wir freuen uns bekannt zu geben, dass das Datum für unseren nächsten SYNCDAY 2024 fest steht.
Tragt euch gern den 19.04.2024 schon mal in den Kalender ein oder sichert euch heute schon Early Bird Ticket unter: Synesty Community Day 2024 - Save the date!
Dort gibt es jetzt auch einen Videorückblick vom letzten Event im April.
Dark Mode
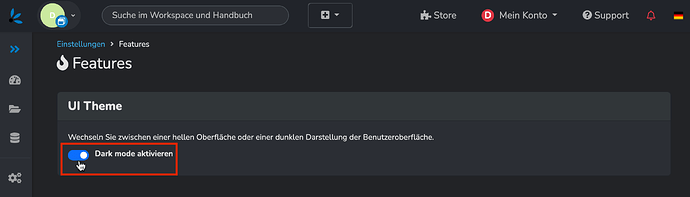
Es gibt nun einen Dark Mode welcher gerade beim arbeiten in dunklen Umgebungen, das arbeiten mit Synesty angenehmer gestalten soll.
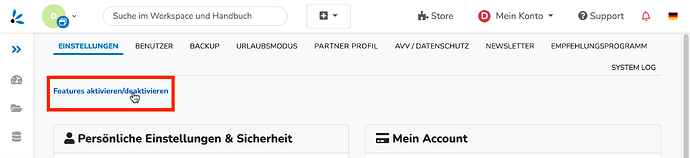
Die Einstellung zum Dark Mode kann unter:
Mein Konto → Einstellungen → Features erreicht werden
Hier kann der Dark Mode aktiviert oder deaktiviert werden.
Feedback gern hier im Forum - es gibt sicher noch einige Stellen, die nicht optimal dargestellt werden.
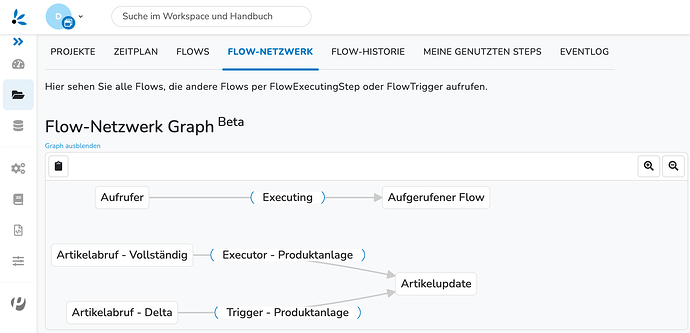
Graph für Flow-Netzwerk
Es gibt nun eine grafische Darstellung aller Flows die mittels FlowExecuting / FlowTrigger Steps verbunden sind.
Mit Klick auf den Flownamen oder Stepnamen kann jeweils auch direkt in den Flow/Step gesprungen werden.
Wir hoffen damit Kunden die komplexe „Flowketten“ nutzen ein Werkzeug an die Hand zu geben, mit dem ein besserer Überblick gewonnen werden kann.
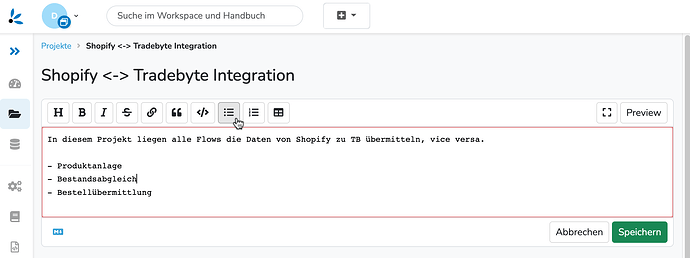
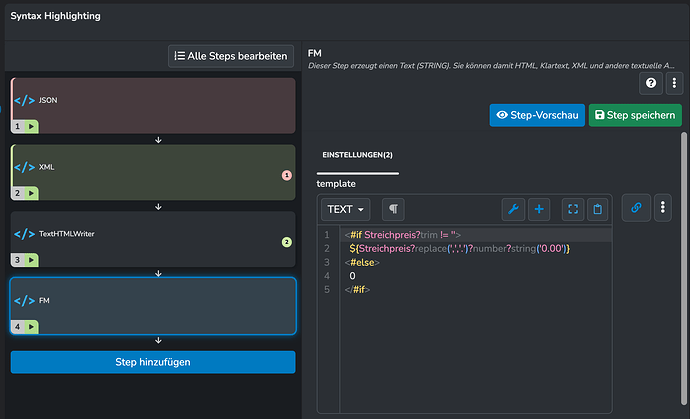
Markdown Editor
Wir haben alle WYSIWYG Editoren mit einer wesentlich vereinfachteren Version ausgetauscht.
Als „Hauptsyntax“ wird nun Markdown genutzt (wie übrigens auch in diesem Forum). Bestehende Beschreibungen bleiben bestehen, d.h. HTML-Markup ist ebenfalls noch möglich.
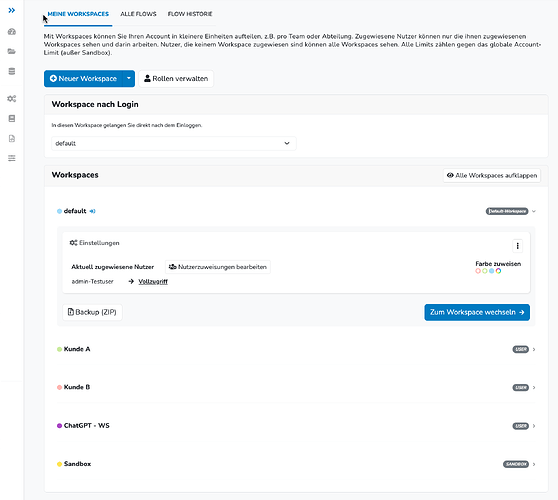
Überarbeitete Workspace Übersicht
Der technische Unterbau der Workspace Übersicht wurde umgebaut und einhergehend auch die Darstellung:
- Vereinfachtes hinzufügen von Nutzern zum Workspace
- Workspaces sind nun mit einem Knopf komplett ein-/ausklappbar
- Die Farbe des Workspaces wird in der Übersicht angezeigt
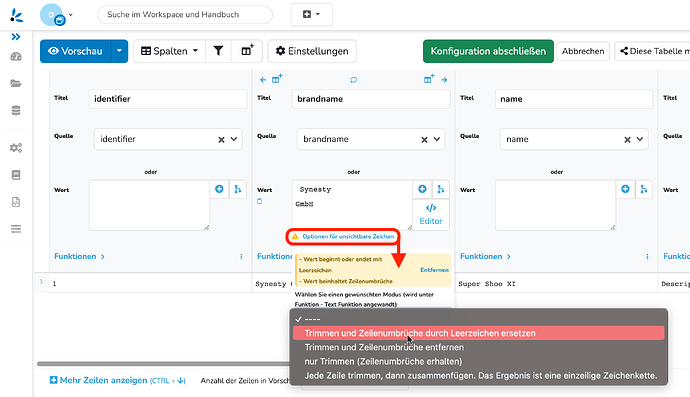
Mapper: Schnellzugriff für Trimmen/Zeilenumbrüche entfernen
Einige haben es schmerzlich vermisst, deswegen haben wir das Trimmen/Zeilenumbruch entfernen wieder direkt am Wertfeld aktivierbar gemacht. Wir haben diese Möglichkeit genutzt um hier nun die komplette Auswahl aller verfügbaren Trim/Replace Funktionen zur Verfügung zu stellen.
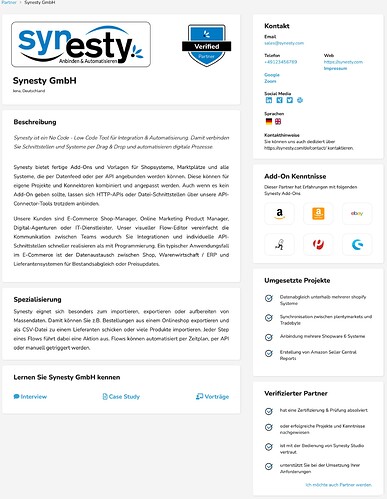
Überarbeitetes Partnerprofil
Wir haben unsere Partner-Profile optisch und inhaltlich leicht angepasst.
Passend dazu gibt es nun auch eine überarbeitete Eingabemaske im Backend.
Unserer Partner erhalten hierzu in kürze ein paar weitere Ausführliche Informationen.
Das klingt gut, ich möchte selbst Partner werden!
Neues Add-On Calendly
Mit dem Synesty Add-On für Calendly können Sie Ihre Ereignisse (Events) und die zu den Ereignissen eingeladenen Nutzer (Invitees) abrufen, um z.B. ein CRM mit diesen Daten zu befüllen.
Flows
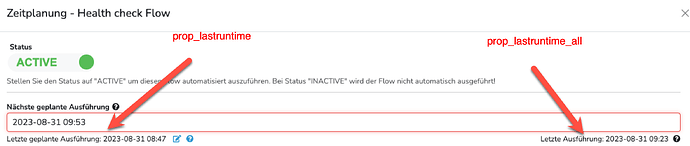
Neue Laufzeitvariable prop_lastruntime_all
Zusätzlich zur bisherigen Laufzeitvariablen namens prop_lastruntime gibt es jetzt prop_lastruntime_all.
Die bisherige Variable prop_lastruntime beinhaltet die Startzeit der letzten zeitgeplanten und erfolgreichen Ausführung.
Die neue Variable prop_lastruntime_all beinhaltet ist die Startzeit der letzten Ausführung unabhängig von Auslöser oder Status. Mit anderen Worten: das ist die Startzeit des Runs, egal ob dieser zeitgeplant, URL-getriggert, erfolgreich oder fehlerhaft war.
Im Flow kann man diese in der Konfiguration der Zeitplanung anzeigen.
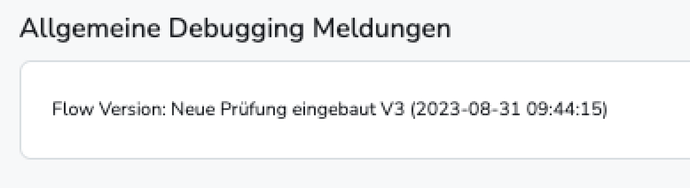
Flow Version im Eventlog
Basierend auf diesem Featurewunsch wird jetzt die letzte bekannte Flow-Version im Eventlog ausgegeben. Das ist hilfreich beim Debugging oder Fehlersuche, um zu herauszufinden, auf welcher Änderung des Flows die Ausführung basiert.
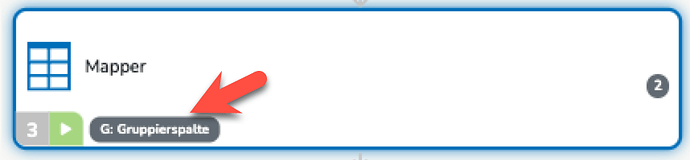
Neue Markierungen bei Mapper und SearchDatastore
-
Mapper: Neue Markierung wenn die Gruppierung nach einer Spalte aktiviert ist. Es ist eine nützliche Erweiterung, um auf den ersten Blick zu sehen, ob ein Mapper gruppiert.
-
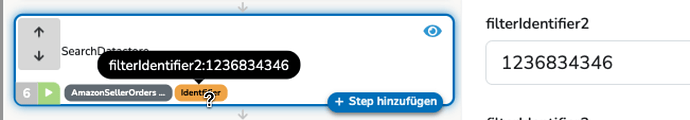
SearchDatastore: Wenn einer der Filter für identifier1-3 gefüllt ist, dann wird eine Warnungs-Markierung angezeigt. Es ist manchmal eine Fehlerquelle, dass man versehentlich einen identifier-Filter vergisst zu entfernen und dann immer der gleiche Datensatz verarbeitet wird. Diese Markierung hilft das zu erkennen.
Anzeigenamen bei Flows
-
Flows haben jetzt zusätzlich einen Anzeigenamen („display title“) erhalten. Ab sofort kann nur noch der Anzeigename editiert werden. Der interne Name von Flows ist nach der Erstellung nicht mehr editierbar. Diese Änderung behebt das Problem bei FlowExecuting und FlowTrigger Steps, die nach Änderung des Flownamens die Referenz zum Flow verloren haben (siehe auch Trigger - auf ID, nicht auf Namen).
-
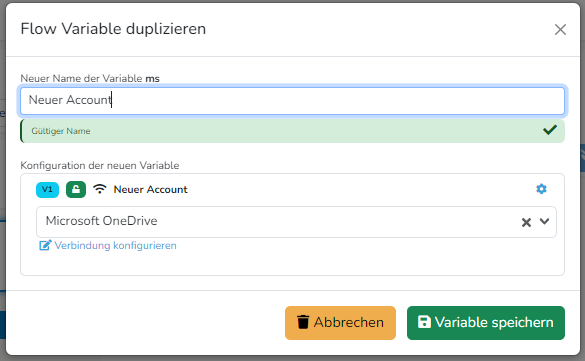
Flow Variablen lassen sich nun samt ihrer Einstellungen duplizieren (kopieren mit neuem Namen).

Verbesserter Datenfluss-Graph
- Es gab ein Problem bei der Erkennung von Step-Verknüpfungen in Verbindung mit Freemarker-Scripts. Das wurde verbessert.
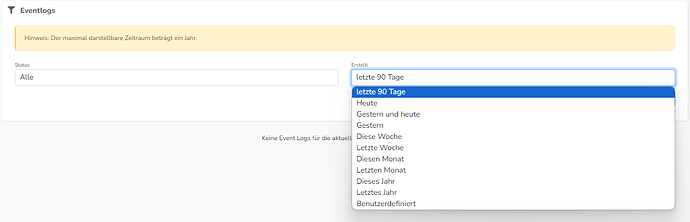
Eventlog: Neuer verbesserter Datums-Filter
- Die Filtermöglichkeiten im Event-Log wurde verbessert. Zusätzlich zum Status-Filter gibt diverse vordefinierte Filtermöglichkeiten für das Start- und End-Datum. Es kann aber auch selbst ein Datums-Bereich festgelegt werden um sich die Event-Logs anzeigen zu lassen. Der maximal darstellbare Bereich ist 1 Jahr.
Sonstiges
-
openTRANS: Neue Beispiel-Vorlage, um openTRANS ORDER XML Dateien einzulesen
-
Inhaber Workspaces: Wurde schon angekündigt, aber hier noch mal zur Erinnerung.
-
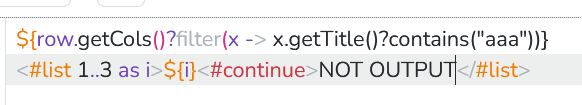
Neue Freemarker Funktionen für Datumsbereich (isDateBetween, isDateBefore, isDateAfter). Dazu auch ein passendes Cookbook
-
Neue Cookbooks Curl Beispiele in APICall, URLDownload oder SpreadsheetUrldownload verwenden und Wie kann ich Base64-Inhalte in Dateien umwandeln? (z.B. für Bilder oder PDF)
URLDownload: Verbesserte Dateinamen-Erkennung
- Wenn die Variable ${autoFilename} im filename-Input gesetzt ist wird nun auch der Dateiname aus der URL verwendet. Beispiel:
https://example.com/products.csv. Hier wird jetzt automatischproducts.csvals Dateiname erkannt auch wenn der Server den Dateinamen nicht in den HTTP-Headern übermittelt (Stichwort Content-Disposition)
Neuer Step für woocommerce, um Bestellungen anzulegen
- Mit dem Neuen Step woocommerceCreateOrders lassen sich nun Aufträge im woocommerce anlegen. Zusätzlich wird auch eine Vorlage bereit gestellt um den Prozess etwas zu vereinfachen. Dazu muss diese Vorlage verwendet werden, um den passenden Datastore zu erstellen.
Verbesserung an den OpenAI Steps
- Die Models aller OpenAI Steps wurden aktualisiert und angepasst. Alle Models die auf der GPT-3 Version basieren wurden seitens OpenAI als veraltet markiert und sind bald nicht mehr nutzbar. Daher wurden sie entfernt. Es erden nur noch die GPT-3.5 und GPT-4 Models unterstützt.

Shopware Addon:
-
Neue Steps für die Shopware Version ab 6.5: Alle Shopware 6 Steps wurden für die neue Shopware Version angepasst. Bitte verwenden Sie die Steps mit der Version
ext. Version: 6.5.0.xwenn Sie eine Shopware Version > 6.5 im Einsatz haben. -
ShopwareGetProducts (ext. Version: 6.5.0.x) neue Option um Vererbung zu berücksichtigen: Shopware 6 ermöglicht es Vererbungsbeziehungen zwischen Produkten und dessen Varianten zu definieren. Bestimmte Felder einer Variante können daher die Daten vom Hauptprodukt erben oder selbst definieren. Die Shopware Schnittstelle liefert im Normalfall nur die Daten des eigenen Datensatzes, ohne die Vererbung zu berücksichtigen. Falls die Vererbung aktiviert ist, werden auch vererbte Werte berücksichtigt.
-
Neue Felder im ShopwareSearchOrders Step (alle 6er Versionen) wurden die Spalten
CustomerComment,Source,CampaignCode,DeepLinkCode, undUpdatedByIdhinzugefügt.
Plentymarkets Addon:
IsPrimaryim PlentySetAddress Step: Mithilfe derIsPrimarySpalte können Adressen von Kontakten vom Step als „Primäre Adresse“ gesetzt werden.